Witam, jeśli czytasz ten artykuł to znaczy, że chcesz zrobić stronę internetową we Flash`u ale ze względu na to że jesteś początkujący nie umiesz jeszcze pisać odpowiednich skryptów. Czy zgadłem ? :)
OK, zacznijmy może od Twojego szablonu, który sobie zaprojektowałeś np. w Photoshop`ie ! Wystarczy, że wszystko masz na osobnych warstwach i zapiszesz plik jako plik Photoshop czyli PSD ! Teraz wystarczy, że przejdziesz do Programu Flash najlepiej w wersji CS5. Pojawia się okno powitalne i wybierasz opcję ActionScript 3.0. Po chwili pojawi się stół montażowy wraz ze wszystkimi panelami, narzędzia, linia czasu itp. Idziemy dalej, wybierz opcję PLIK-IMPORTUJ-IMPORTUJ NA STÓŁ MONTAŻOWY. Pojawia się kolejno okno, w którym możesz wybrać warstwy z Photoshop`a które chcesz zaimportować lub importujesz wszystko, oczywiście możesz już ustawić sobie, które z warstw będą bitmapą, klipem filmowym czy tekstem edytowalnym. W dolnej części najlepiej zaznaczyć opcję dopasuj do stołu montażowego i kliknij OK. Flash wszystko zaimportował na stół tak jak zostało to przez Ciebie zaznaczone !
OK, zacznijmy może od Twojego szablonu, który sobie zaprojektowałeś np. w Photoshop`ie ! Wystarczy, że wszystko masz na osobnych warstwach i zapiszesz plik jako plik Photoshop czyli PSD ! Teraz wystarczy, że przejdziesz do Programu Flash najlepiej w wersji CS5. Pojawia się okno powitalne i wybierasz opcję ActionScript 3.0. Po chwili pojawi się stół montażowy wraz ze wszystkimi panelami, narzędzia, linia czasu itp. Idziemy dalej, wybierz opcję PLIK-IMPORTUJ-IMPORTUJ NA STÓŁ MONTAŻOWY. Pojawia się kolejno okno, w którym możesz wybrać warstwy z Photoshop`a które chcesz zaimportować lub importujesz wszystko, oczywiście możesz już ustawić sobie, które z warstw będą bitmapą, klipem filmowym czy tekstem edytowalnym. W dolnej części najlepiej zaznaczyć opcję dopasuj do stołu montażowego i kliknij OK. Flash wszystko zaimportował na stół tak jak zostało to przez Ciebie zaznaczone !
W sumie nie wiem po co to napisałem ponieważ powinieneś to znać z poprzedniego artykułu ! A więc nie traćmy czasu i przejdziemy dalej ! Mam nadzieję, że poradziłeś sobie ze stworzeniem przycisków oraz klipów filmowych ? Jeśli nie to przejdź do poprzedniego artykułu - Jak zrobić stronę www we Flash CS5 - ActionScript 3.0 - i tam będzie wszystko napisane, możesz również obejrzeć film !
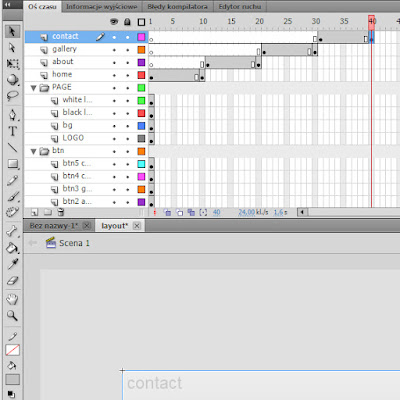
OK, idziemy dalej. Jeśli masz już wszystko gotowe, zrób sobie podstrony ! Najlepiej tak jak na obrazu ! Dobrze byłoby gdyby były one na osobnych warstwach !

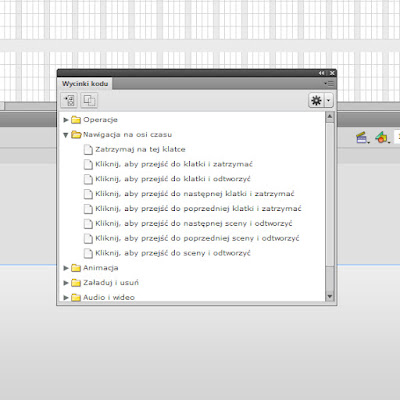
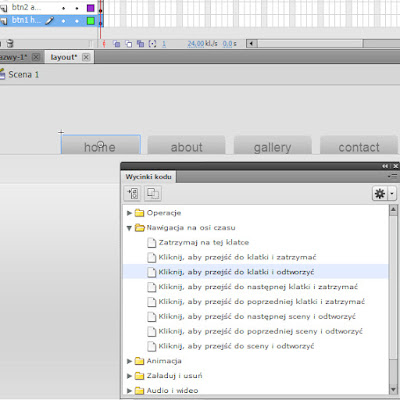
Teraz wypadałoby zrobić coś takiego żeby każda podstrona kończyła się w konkretnym miejscu ! Więc przejdź do OKNO-WYCINKI KODU i powinno pojawi Ci się okienko, z którego należy wybrać NAWIGACJA NA OSI CZASU !

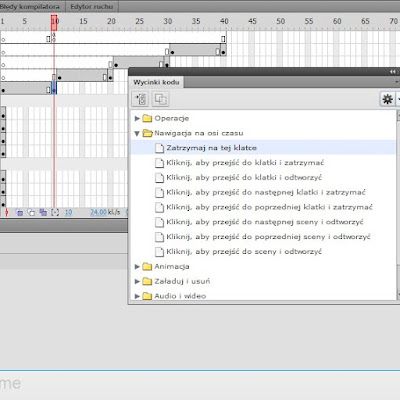
Jeśli wszystko masz tak jak to napisałem do tej pory to jesteśmy na dobrej drodze nadaniu Twojemu szablonowi funkcjonalności :) Idąc dalej, musimy wybrać klatkę, w której kończy się dana podstrona i zaznaczyć ją klikając myszką na nią i z panelu, który nam się pojawił wybrać opcję ZATRZYMAJ NA TEJ KLATCE !

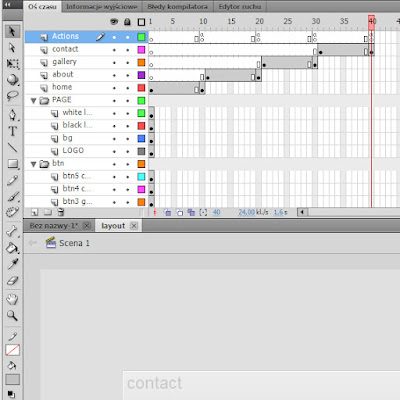
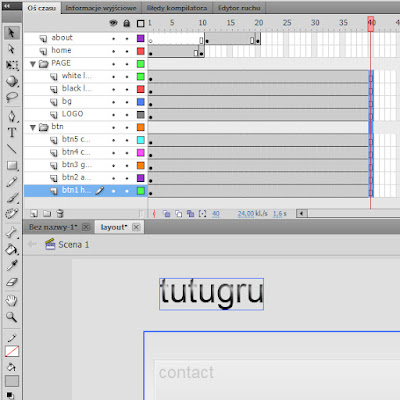
Jeśli tak zrobiłeś to powinna się pojawić kolejna warstwa z akcjami na samej górze tak jak to widzisz na obrazku powyżej ! Teraz zrób to samo z kolejnymi podstronami !

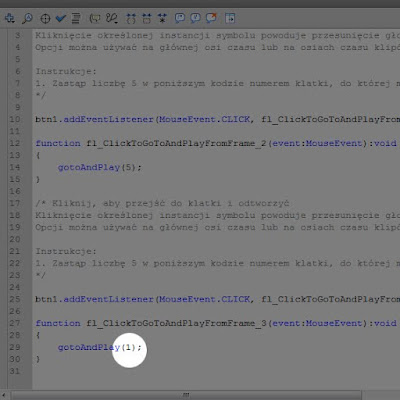
No i mamy już coś fajnego co nam zatrzyma film w danym miejscu ! Ale co teraz zrobić, żeby ten film ruszył dalej ? Wypadałoby wrócić do pierwszej klatki i nadać przyciskom odpowiedni link do naszych podstron ! No więc wracamy do pierwszej klatki naszego filmu i znowu otwieramy okno WYCINKI KODU ! Klikamy na pierwszym przycisku myszką i przechodzimy do okna z wycinkami kodu ! Wchodzimy znowu w NAWIGACJA NA OSI CZASU i tym razem wybieramy opcję KLIKNIJ, ABY PRZEJŚĆ DO KLATKI I ODTWORZYĆ (pamiętaj, że przycisk musi być zaznaczony)

Jeśli tak zrobiłeś to pojawiło Ci się okno OPERACJI - teraz żeby wszystko działało, musisz przejść do skryptu i wpisać numer klatki, od której chcesz odtwarzać właśnie tą podstronę !

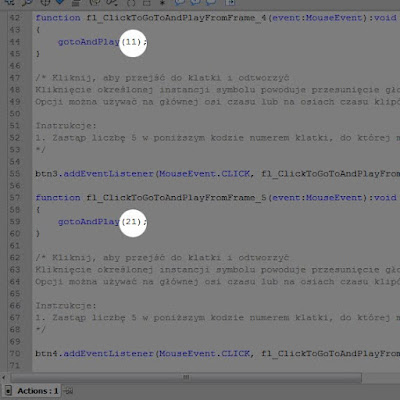
No i tak samo robisz z kolejnymi przyciskami, czyli jeśli kolejna podstrona zaczyna Ci się od klatki np. 11 - to klikasz na drugi przycisk i wybierasz tą samą opcję z okna WYCINKI KODU i w skrypcie zmieniasz tylko numerek z 5 na jaki taki jaki ma się zaczynac kolejna podstrona ! W moim przypadku będzie to 11, następna 21, kolejna 31 !

Wszystko fajnie ale jak przetestujesz film to w sumie nic nie zobaczysz, a więc kolejna sprawa jest taka, że musisz przeciągnąć cały film do momentu gdzie kończy się animacja, u mnie kończy się w klatce 40 ! Jak to zrobić ? Zaznacz wszystkie puste klatki w klatce 40 na wszystkich warstwach i naciśnij F5 żeby przedłużyć czas trwania tego filmu naszego !

No i teraz już mamy działającą stronę ! Możesz to sprawdzić za pomocą CTRL+ENTER z klawiatury !
Mam nadzieję, że Ci pomogłem i jesteś zadowolony z tego artykułu, jak byś chciał to zapraszam do obejrzenia filmu !

Brak komentarzy:
Prześlij komentarz