Witam, w tym tutorialu zobaczysz w jaki sposób zrobić stronę internetową za pomocą programu Adobe Flash Professional CS5.W tutorialu chodzi przede wszystkim o przedstawienie działającej struktury strony internetowej. O co chodzi ? Chodzi o to, że nie będę się tutaj skupiał na pokazywaniu Ci jak zrobić szablon w Photoshop`ie czy innym programie graficznym ale chce Ci pokazać jak będzie wyglądała struktura takiej strony czyli jak zrobić przyciski i podstrony (w następnych tutorialach pokażę na pewno jak zrobić szablon i tego typu rzeczy).
Uruchom program Adobe Flash Proffesional CS5. Pojawi się okienko powitalne, z którego należy wybrać Actionscript 3.0

Kiedy otworzy nam się już nasz stół montażowy możemy sobie wybrać różne opcje, takie jak wielkość stołu, kolor i wiele więcej, ale na razie nie będzie nam to potrzebne.
W górnej części po prawej stronie naszego okna znajdziesz opcję dopasowania widoku, wybierz Klasyczną.

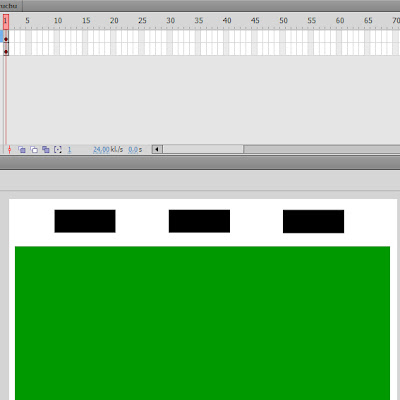
Teraz widzisz w górnej części oś czasu, na której będziemy tworzyć cała strukturę strony.
Wybieramy Narzędzie prostokąt (klawiatura R) i rysujemy na stole montażowym mały prostokąt, który posłuży nam za przycisk.

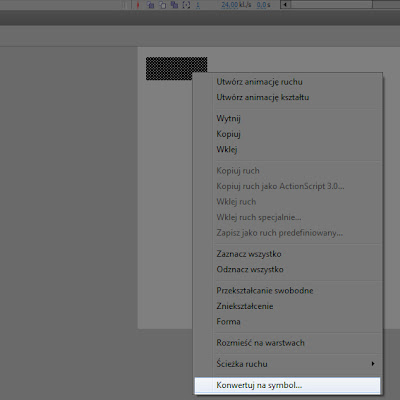
Jak już zrobisz prostokąt należy nadać mu symbol. Można to zrobić klikając na elemencie prawym przyciskiem i wybrać Konwertuj na symbol

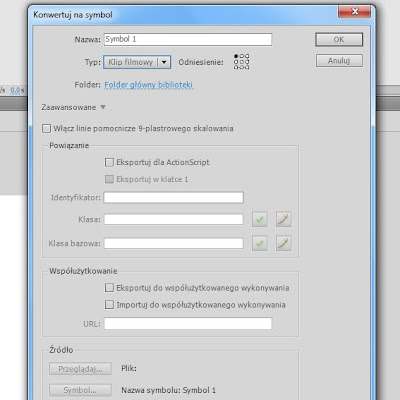
lub tez poprzez kliknięcie na klawiaturze przycisku F8 co spowoduje, że na ekranie wyświetli się okienko Konwertuj na symbol.

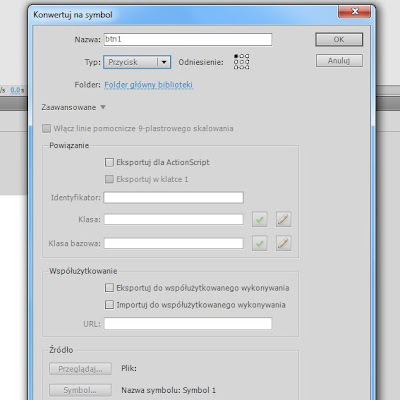
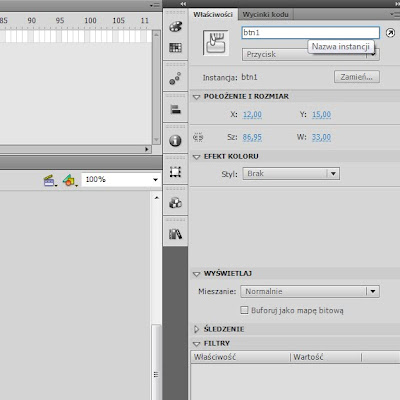
W tym oknie możemy nadać nazwę temu obiektowi, czyli możemy wpisać btn1 lub dowolną nazwę. Pod spodem znajduję się typ jaki chcemy nadać konkretnemu obiektowi. Może to być na przykład, klip filmowy, przycisk czy grafika. My wybierzemy opcję przycisk i naciskamy OK.

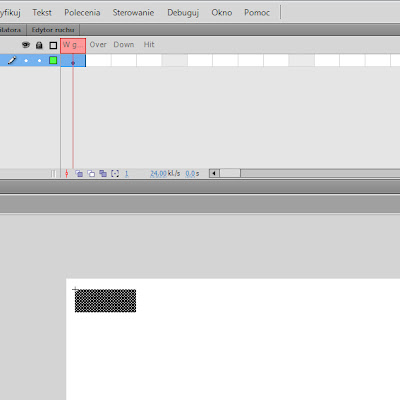
Teraz można trochę zmienić wygląd tego przycisku. Jak można to zrobić ? Więc, klikamy dwa razy myszką na nasz obiekt i przechodzimy do wewnątrz tego przycisku.

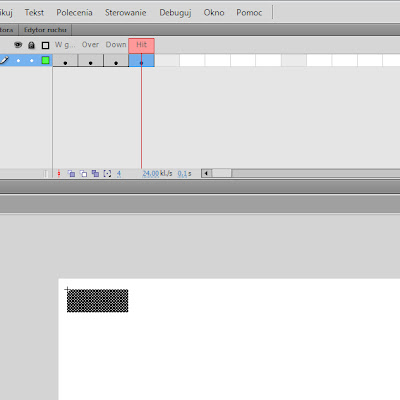
Teraz powiem Ci co oznaczają klatki w tym przycisku. Pierwsza klata to po prostu wygląd naszego przycisku, kolejna klatka to wygląd przycisku gdy użytkownik najedzie myszką na obiekt, trzecia klatka wyświetla przycisk, gdy użytkownik kliknie w niego, no i ostatnia klatka nic nie robi, chodzi o to że nic się z nią nie dzieje gdy użytkownik najedzie myszką to się nic nie zmieni. Ta ostatnia klata polega na tym, że gdy utworzysz tam jakiś element to tylko na tym elemencie będzie pokazywać się łapka, która wskazuje na obszar, na którym można klikać. Zróbmy tak, wybierz dla wszystkich klatek polecenie Wstaw klatkę kluczową - najlepiej naciśnij na klawiaturze przycisk F6.

Teraz gdy klikniesz na klatkę drugą możesz wybrać kolor dla tego przycisku, który będzie wyświetlany po najechaniu przez użytkownika myszką ! Więc przejdź do palety z kolorami wybierając Okno-Kolory (Alt+Shift+F9) i wybierz kolor jaki chcesz lub gradient.

Tak samo możesz zrobić z kolejną klatką. O statnie klatki nie musisz zmieniać ponieważ i tak jej nie będzie widać. Teraz jak już mamy nasz przycisk przydałoby się zrobić jeszcze kilka takich samych. Więc zróbmy tak, wyjdź z przycisku klikając na Scena 1, teraz kliknij na przycisk i przejdź do panelu Właściwości, który znajduję się po prawej stronie ekranu. Tam wpisz nazwę instancji btn1.

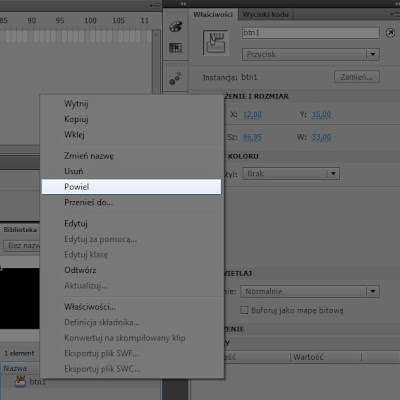
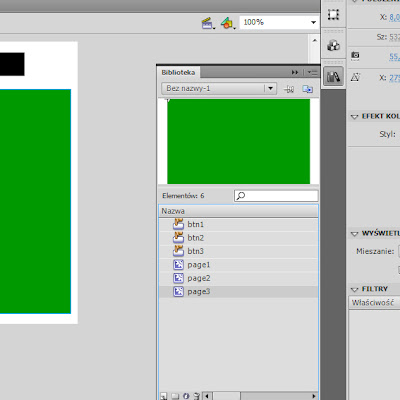
I teraz mamy gotowy przycisk. Aby zrobić więcej przycisków należy przejść do biblioteki (Ctrl+L) i powielić nasz przycisk klikając na btn1 prawym przyciskiem myszy i wybrać Powiel.

Pokaże nam się okno - Powiel symbol - w którym należy wpisać nazwę, przykładowo btn2.
Następnie przenosimy btn2 z biblioteki na stół montażowy i umieszczamy obok btn1. Klikamy na przycisk btn2 i w panelu Właściwości wpisujemy nazwę btn2. Tak robisz z kolejnymi przyciskami.
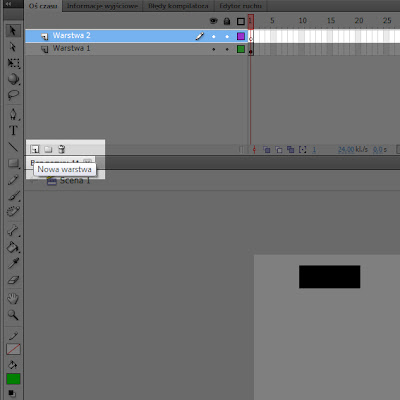
Następnym krokiem będzie stworzenie podstron naszej strony internetowej. W tym celu należy stworzyć nową warstwę na linii czasu. Przejdź do linii czasu i wybierz polecenie Nowa Warstwa.

Na tej warstwie tworzymy sobie jakieś elementy, może to być kwadrat czy prostokąt, który będzie nam mówił o naszej podstronie. Pewnie nie wiesz o co chodzi więc zaraz zobaczysz o co mi chodzi.
Wybieramy narzędzie Prostokąt i zmieniamy kolor na dowolny i rysujemy.

Teraz musimy ten prostokąt konwertować na symbol podobnie jak przyciski. Więc kliknij na prostokąt i wybierz F8. Pojawi się okienko, w którym musisz wpisać przykładowo page1 i wybrać Typ - Klip filmowy i naciśnij OK.
Kolejnym krokiem będzie zaznaczenie naszego Klipu filmowego czyli prostokąta i nadanie mu nazwy instancji. Wpisz page1. Teraz chcemy zrobić więcej podstron, więc musimy przejść do biblioteki i podobnie jak z przyciskami powielić nasz klip filmowy page1. Nowe klipy nazwij page2, page3 w zależności ile chcesz mieć podstron.

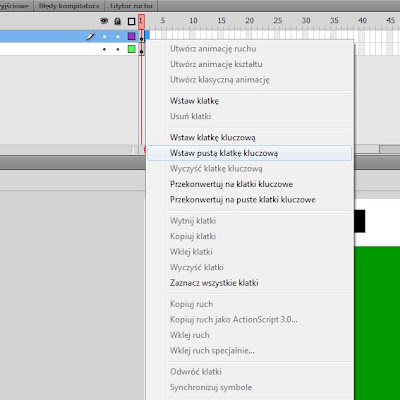
Kolejny krok to umieszczenie naszych podstron na osi czasu. Co musimy zrobić ? Najlepiej będzie jeśli przejdziemy do linii czasu i w następnych klatkach wybierzemy opcje Wstaw pustą klatkę kluczową, klikając prawym przyciskiem myszy na pustą klatkę.

Jak utworzysz pustą klatkę należy przenieść z biblioteki naszą podstronę - page2 - podobnie jak przyciski.
Gdy klikniesz dwa razy lewym przyciskiem myszki na page2 to wejdziesz w klip filmowy, w którym możesz usunąć prostokąt i dodać tekst czy obrazki lub zmienić kolor. Przejdź na Scenę 1 i zrób podobnie z kolejnymi podstronami.
Jeśli już umieściłeś podstrony na stole montażowym to trzeba nadać im nazwę instancji. Zaznacz klip filmowy o nazwie page1 i w panelu Właściwości nadaj mu taką samą nazwę. To samo zrób z następnymi podstronami nadając im nazwę page2, page3. Widzisz, że nasze menu nie jest wyświetlane w dalszej części strony. W tej sytuacji należy zaznaczyć klatkę do której chcemy żeby było ono widoczne i nacisnąć przycisk F5 na klawiaturze co spowoduje przedłużenie naszego menu.
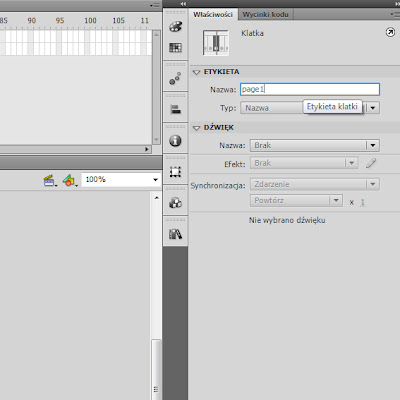
Kolejny krok to Etykieta. Musimy taką etykietę nadać naszym podstroną. Więc przejdź do linii czasu i kliknij na pierwszą klatkę tam gdzie jest page1. Teraz przejdź do panelu Właściwości i wpisz nazwę dla tej klatki page1.

Zrób to samo do pozostałych podstron.
Następnie utwórz na osi czasu nową warstwę, którą nazwiesz akcje. Będziemy dam wpisywać akcje, dzięki którym będziemy mogli przejść do różnych podstron poprzez kliknięcie na przycisk.
W pierwszej klatce na warstwie akcje wciśnij F9. Otworzy się okno, w którym będziemy wpisywać skrypt.

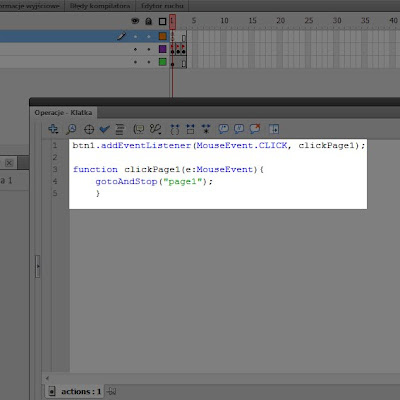
Teraz wypadałoby wpisać jakiś skrypt, który będzie dział w ActionScript 3.0. Przedstawię podstawowy skrypt, który możesz wykorzystać do innych swoich stron.
Nie będę się tutaj rozpisywał i kombinował więc podam Ci standardowy skrypt.

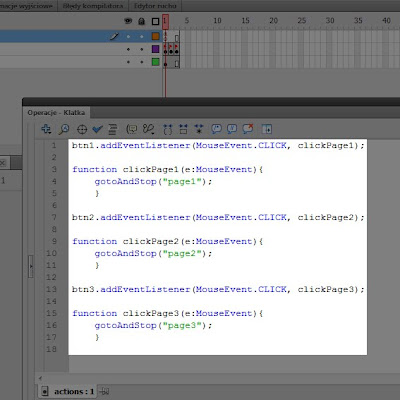
To samo robisz z następnymi przyciskami, po prostu zaznacz ten skrypt i wklej go niżej zmieniając nazwę przycisku, podstrony, i funkcji.

I to już prawie koniec. Żeby wszystko działało poprawnie należy przejść do linii czasu i na warstwie Akcje przejść do ostatniej klatki naszego filmu i zaznaczyć ją klikając lewym przyciskiem myszy oraz klikając F6 na klawiaturze. Wstawisz tam klatkę kluczową. Teraz jak masz zaznaczoną ostatnią klatkę filmu należy wybrać F9 z klawiatury i wpisać komendę - stop();

No i to już wszystko, żeby zobaczyć czy Twoja strona działa poprawnie wystarczy wcisnąć Ctrl+ENTER i wyświetli się okienko flash player !
Zapraszam do oglądania filmów na Youtube !

Przydałoby się ten skrypt w opisie umieścić, tak żeby go było można sobie skopiować.
OdpowiedzUsuńto po co coś takiego robić ? Jak się chcesz czegoś nauczyć to przepisz sobie, dzięki czemu na pewno uda Ci się coś z tego zapamiętać :D
OdpowiedzUsuńTutugru, mógł byś wrzucić na serwer tą twoją całą prace? Gdy dałem Ctrl + Enter zwiesił się komputer. :/ cała 1h 30min praca poszła na marne. Jak coś to napisz na E-mail morys64@wp.pl
OdpowiedzUsuńBardzo to skomplikowane dla normalnego człowieka. Dlatego ja korzystam z www.funkymedia.pl
OdpowiedzUsuńbardzo dobry tutorial...prawie. Myslałem że mnie szlag trafi gdy siedziałem nad tą stroną wg twojego przepisu. Nie działa i nie działa i nie działa.... więc siedzę i myślę grzebie w tym skrypcie. Zmieniam nawiasy, kasuje spacje - nic nie pomaga. Zastanawiam się więc czy może mój program jest wadliwy, nie wiadomo, grzebię w necie może ktoś miał już taki problem - nic...
OdpowiedzUsuńNie wiem tez jakim cudem ale w końcu doszedłem do tego - podałeś ZŁY SKRYPT !!!!
tzn dobry ale źle go zacząłeś. Kiedy napisałeś:
"Nie będę się tutaj rozpisywał i kombinował więc podam Ci standardowy skrypt." w obrazku poniżej jest błędny skrypt który nie zadziała. w pierwszej linijce powinno być stop(); a dopiero później reszta, która powinna się zaczynać od 3 linijki nie tylko w ostatniej klatce ale tez w pierwszej przed rozpoczęciem dopisywania poszczególnych podstron do kodu...
Fuck tyle czasu poszło na to g@wno...a wystarczyło napisać stop();